How to Mkae Custom Rss Feed
One of the features of WordPress is the ability to develop its own RSS feed. These feeds can include everything from basic posts to content developed by a single author. However, there may be times when you want to develop a custom RSS feed. While there are several ways you can do this, such as adding a thumbnail, you can take it a bit further.
What if you want to create a specific feed and go deeper into the type of content you deliver? Another one of the most alluring features of WordPress is the ability to customize it to make such changes.
In this tutorial, we're going to show you how to create a custom RSS feed to promote your material.
Bear in mind that this tutorial is more for the advanced user. It requires a bit of tinkering with code and can be dangerous to the operation of WordPress if there is a mistake. You may have to troubleshoot various issues if there is a feed error in WordPress.
Step 1: Create a Backup of Your Website

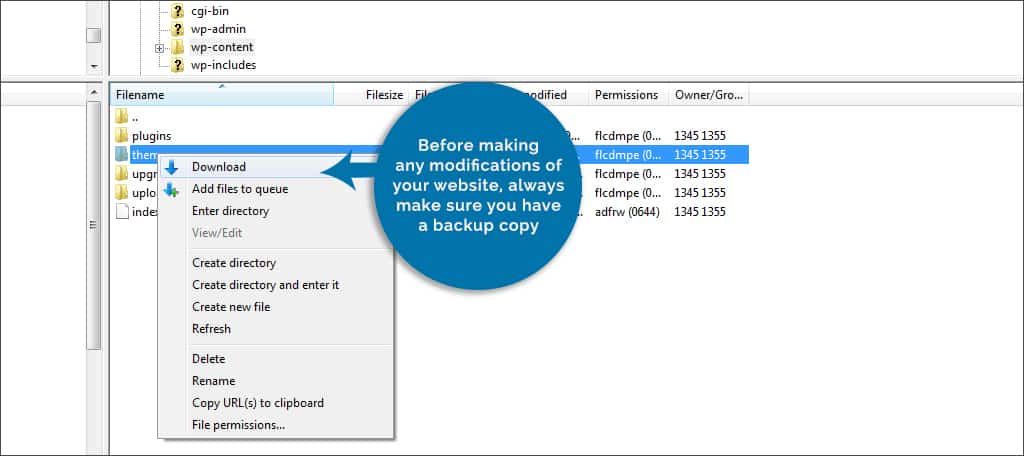
Before making any modifications of your website, always make sure you have a backup copy. This can be done by using tools like FileZilla to copy all of your files or by using backup plugins. In either case, you need to make sure you have a restore option in case something goes wrong.
Perhaps one of the best methods is to use FileZilla. Since you'll be modifying files directly, a simple upload of a file may be all that's needed to fix the site should something go wrong. For instance, let's say that something happened and the functions.php file was preventing your theme from operating correctly. You can easily upload the copy of the functions.php file to overwrite the one you edited. This would undo any changes you made.
Step 2: Creating the New Feed
After creating the backup, you need to set up a new RSS feed in WordPress. This is done by using an editing system to access the functions.php file of the WordPress theme you are using. You can do this a few different ways.
FileZilla

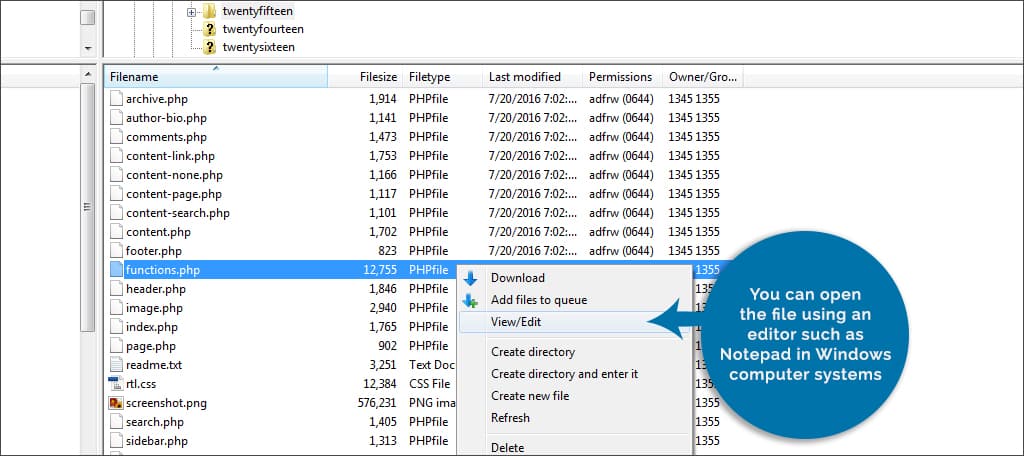
Using FileZilla, you can open the file using an editor such as Notepad in Windows computer systems. There are a slew of text-editing programs that will let you change the coding of a file you are accessing.
cPanel File Manager
cPanel has its own editor built into the system. By accessing the File Manager, you can directly edit any file on your website. Simply access the root folder for your WordPress installation from the File Manager in cPanel, select the functions.php file and click the "Edit" command in the top admin bar.
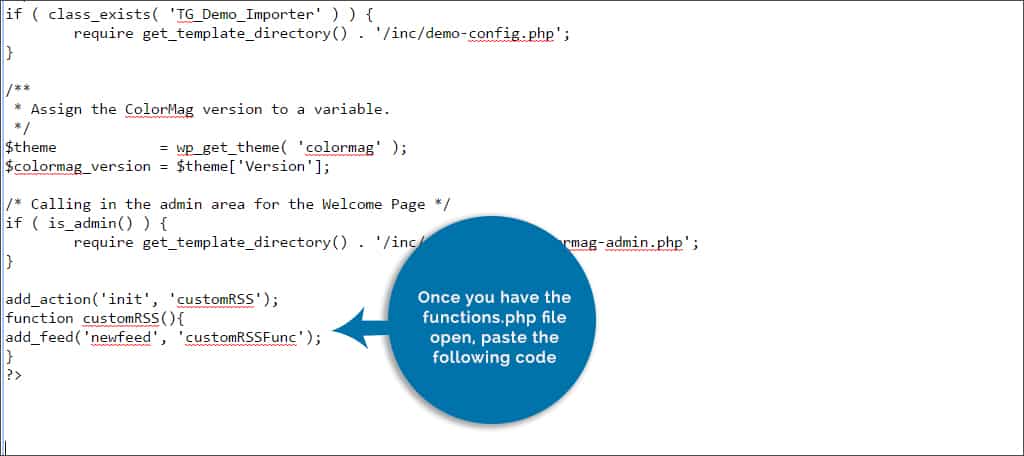
Once you have the functions.php file open, paste the following code:
add_action('init', 'customRSS'); function customRSS(){ add_feed('newfeed', 'customRSSFunc'); } 
In this code, pay close attention to "newfeed." This is the name of your new RSS feed that you want to use. Essentially, it will be displayed such as: "https://YourWebsiteName.com/feed/newfeed." This can be any name you wish, but you'll need to remember it as you'll need it for the following step.
Save the file and continue, but don't close it.
Step 3: Creating the Callback in WordPress
In the previous step, you set WordPress to initialize the feed. Now, you need to add code in the theme's functions.php file in order to create the callback function. This will allow WordPress to create the feed.
In the functions.php file, you want to add the follow code:
function customRSSFunc(){ get_template_part('rss', 'newfeed'); } [/ht_message]

Again, keep in mind the text in the code for "newfeed." This will be the same name you used before.
This code keeps the new RSS feed relevant to the specific theme you are using. This "get" code can be modified to link to a separate template. For now, let's just keep it isolated to the current theme and leave it be.
The "rss" part of the above code is the slug name for the file you are going to create in the next step. This can be renamed if you wish. However, it may be better to just leave it as "rss" for now.
Save the functions.php file and close it.
Step 4: Creating the Feed Template
Once the above steps are complete, it's time to create the separate RSS template for your new feed.
Create a new file called, "rss.php." This is the file that the earlier code will look for with the slug, "rss." Save it into your theme's folder where you edited the functions.php file.
In this new file, paste the following code:
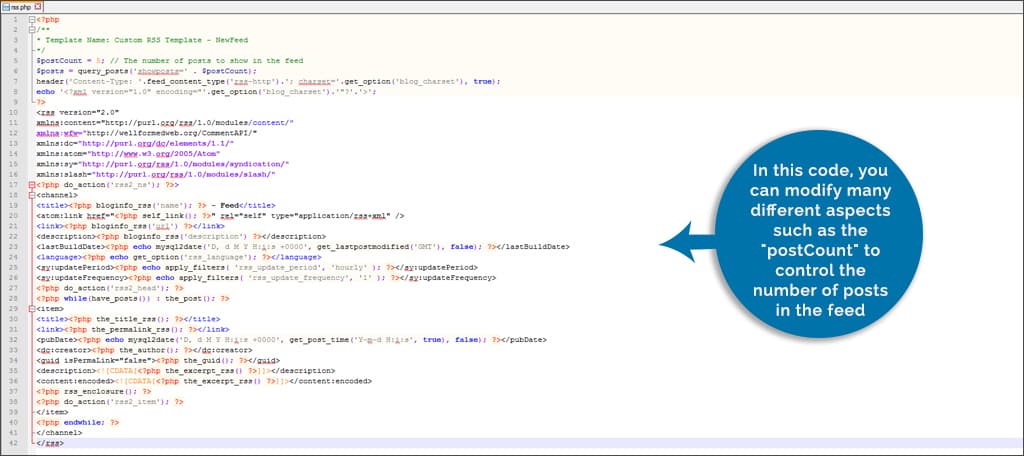
<?php /** * Template Name: Custom RSS Template - Feedname */ $postCount = 5; // The number of posts to show in the feed $posts = query_posts('showposts=' . $postCount); header('Content-Type: '.feed_content_type('rss-http').'; charset='.get_option('blog_charset'), true); echo '<?xml version="1.0" encoding="'.get_option('blog_charset').'"?'.'>'; ?> <rss version="2.0" xmlns:content="https://purl.org/rss/1.0/modules/content/" xmlns:wfw="https://wellformedweb.org/CommentAPI/" xmlns:dc="https://purl.org/dc/elements/1.1/" xmlns:atom="https://www.w3.org/2005/Atom" xmlns:sy="https://purl.org/rss/1.0/modules/syndication/" xmlns:slash="https://purl.org/rss/1.0/modules/slash/" <?php do_action('rss2_ns'); ?>> <channel> <title><?php bloginfo_rss('name'); ?> - Feed</title> <atom:link href="<?php self_link(); ?>" rel="self" type="application/rss+xml" /> <link><?php bloginfo_rss('url') ?></link> <description><?php bloginfo_rss('description') ?></description> <lastBuildDate><?php echo mysql2date('D, d M Y H:i:s +0000', get_lastpostmodified('GMT'), false); ?></lastBuildDate> <language><?php echo get_option('rss_language'); ?></language> <sy:updatePeriod><?php echo apply_filters( 'rss_update_period', 'hourly' ); ?></sy:updatePeriod> <sy:updateFrequency><?php echo apply_filters( 'rss_update_frequency', '1' ); ?></sy:updateFrequency> <?php do_action('rss2_head'); ?> <?php while(have_posts()) : the_post(); ?> <item> <title><?php the_title_rss(); ?></title> <link><?php the_permalink_rss(); ?></link> <pubDate><?php echo mysql2date('D, d M Y H:i:s +0000', get_post_time('Y-m-d H:i:s', true), false); ?></pubDate> <dc:creator><?php the_author(); ?></dc:creator> <guid isPermaLink="false"><?php the_guid(); ?></guid> <description><![CDATA[<?php the_excerpt_rss() ?>]]></description> <content:encoded><![CDATA[<?php the_excerpt_rss() ?>]]></content:encoded> <?php rss_enclosure(); ?> <?php do_action('rss2_item'); ?> </item> <?php endwhile; ?> </channel> </rss> 
In this code, you can modify many different aspects such as the "postCount" to control the number of posts in the feed. There are many different alterations you can make to this coding in order to customize it further to allow you to display everything from post images to comments.
Save this file.
Now, your website has a custom RSS feed that can be altered to fit your needs. We suggest you research the different controls in the programming for adding or removing materials if you want to further change how the RSS appears.
What if I update my theme?
If you made changes to the parent theme in WordPress, updating it may erase all of these changes. This is why many people will use child themes in order to make modifications to their websites.
A custom feed can be quite useful if you want your site to be more unique. If you want to further change how your RSS feeds appear, you may want to explore some of the plugins that are available. Customize your website and make it stand out from the others by giving the feed a completely unique look and feel.
What kind of customization have you made to your website? Do you use the RSS feed to share your content?
Source: https://www.greengeeks.com/tutorials/how-to-make-a-custom-rss-feed-for-your-wordpress-website/
0 Response to "How to Mkae Custom Rss Feed"
Post a Comment